코딩을 맛보기라도 해보신 분들은 다 아시겠지만 html, css에서 주석은 매우 중요합니다. 코드가 길어질 수록 내가 작성한 html, css를 기억하지 못하기 때문이죠. 이럴 때 html, css 사이에 메모하는 것을 주석이라고 합니다.
티스토리 주석이 뭐야?
주석의 정의
주석이란 코딩에서 '메모'기능을 주석이라고 합니다. 코딩을 하고나면 왜 이 코드를 넣었는지 잘 기억이 나지 않습니다. 티스토리에서 사용하는 HTML과 CSS도 코딩의 일종입니다.
1000줄이 가까운 코드를 다 이해하고 내가 편집했던 코드를 기억하기란 어렵습니다. 그래서 내가 편집한 부분, 자주쓰는 부분에 주석(=메모)를 달아서 알아보기 쉽게 표시하는 것을 주석이라고 합니다.
주석을 작성하는 방법
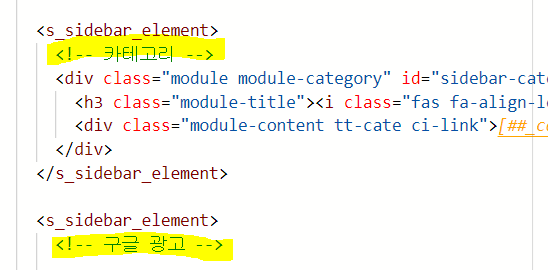
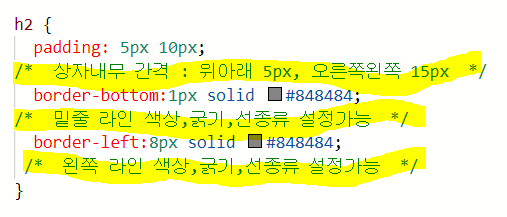
html은 <!-- 주석내용 --> 으로 주석을 달고, css에서는 /* 주석내용 */ 으로 주석을 달아줍니다. 주석내용 이라고 적힌 부분이 메모, 주석 내용을 둘러싸고 있는 부분이 주석시작과 종료를 알려주는 명령어 입니다.
코딩을 해보신 분이라면 검색도 안하시겠지만 아래 예시를 보시면 쉽게 이해하실 수 있습니다.


주석 작성할 때 주의사항
주석을 작성할 때는 주석이 잘 닫혀잇는지 확인해야합니다. html에서는 <!-- 으로 주석을 시작해서, -->으로 주석을 닫는다고 말씀을 드렸습니다. 만약 주석이 2개가 겹쳐진다면? 주석을 다시 주석처리를 한다면 주석이 내 의도보다 빨리 닫혀서 오류가 생길 수 있습니다.
예를들면 스크립트 하나 전체를 주석으로 지우려고 하는 경우에 이런 문제가 발생합니다. 오른쪽 처럼 <head>를 주석으로 숨기려는 의도였지만 주석은 주황색으로 표시한 곳에서 시작해서 주황색으로 표시한 곳에서 끝납니다. 즉, <head>를 숨기려는 의도와는 다르게 <head>가 살아있게 되는 것이죠. 당연히 의도대로 코딩되지 않았으니 오류가 발생할 수 있습니다.
| 잘 작동하는 주석 | 오류가 생긴 주석 |
| <!-- 첫번째 주석 <script java nanun jal mola class="botton up" color : 'red'> 여기서 첫번째 주석을 닫아요 --> <head> blah blah blah </head> |
<!-- 두 번째 주석 : 해드도 주석으로 숨길거에요 <!-- 첫번째 주석 <script java nanun jal mola class="botton up" color : 'red'> 여기서 첫번째 주석을 닫아요 --> <head> blah blah blah </head> 여기서 두번째 주석을 닫아요 --> |
html, css 주석 총 정리
주석을 한마디로 정리하면 '메모'입니다. 주석다는 방법은 html은 <!--로 시작해서 -->로 종료, css는 /*로 시작해서 */로 종료합니다. 주석처리한 부분은 대부분의 코딩에서 초록색으로 표시가 됩니다.
컴퓨터는 정말 시키는대로, 코딩하는 대로 인식을 하기 때문에 주석이 내가 의도한 곳에서 시작하고, 의도한 곳에서 잘 종료가 되었는지 확인해야합니다. 제가 겪었던 시행착오를 바탕으로 설명드리니 저랑 같은 실수 하지 마시길 바랄게요.

'티스토리 공부, 시행착오' 카테고리의 다른 글
| 티스토리 목차 간편하게 만들기(포스팅 시간 절약 방법) (0) | 2022.10.03 |
|---|---|
| 포스팅을 매일매일 1일 1포 유지해야 하는 이유 (0) | 2022.08.21 |
| 애드센스 신청할 때 주의사항 시행착오 공유 (0) | 2022.07.24 |
| 티스토리 CSS 꾸미기 초보가 지켜야 할 주의사항 시행착오 (0) | 2022.07.22 |
| 티스토리 블로그 꾸미기 16진수 색상표 (0) | 2022.07.20 |



