요즘 티스토리 CSS 꾸미기를 하고 있습니다. 보기좋은 것보다는 컨텐츠가 좋아야 한다고는 하지만 예쁘게 보다는 보기 좋게 하는 것을 목적으로 하고 있어요. 저같은 초보가 겪었던 시행착오들을 공유해볼게요
세미콜론(;) 빼먹지 않기
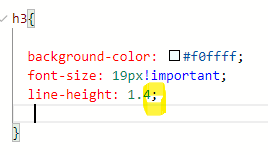
세미콜론을 빼먹지 말아야 해요. 컴퓨터는 복잡해보이지만 단순합니다. 딱 시키는 대로만 해요. 시키지 않은 것은 안하는데 블로거들이 잘 시켜먹지를 못하는 것이죠. 초보가 빼먹기 딱 좋은 실수입니다.
css에서 세미콜론(;)은 '종료'를 뜻합니다. 내가 입력한 명령의 종료를 알려주지 않으면 컴퓨터는 아직 명령을 하고 있구나 라고 생각을 합니다. 그래서 세미콜론으로 종료하지 않은 구문의 아래는 모두 먹통이 되는 것이에요. 혹시 내 블로그의 디자인이 완전이 무너졌다 라고 생각하시면 방금 편집한 부분에 세미콜론이 빠지지 않았는지 확인해보세요.

여기에서 이 작은 세미콜론이 하나 빠졌더니 h4 테그 이후로는 완전 블로그의 모든 부분이 파괴되었습니다.
주석 마감 잘 확인하기
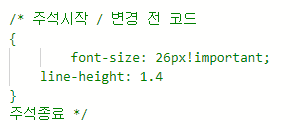
주석이라고 하면 프로그램 언어 사이사이에 메모를 달아놓는 것이에요. 예를들어 예전에 쓰던 CSS 명령어를 보존하고 싶다면 /*으로 시작해서 */으로 막아주면 '으로 시작해서' 부분은 주석처리가 됩니다. 컴퓨터가 css를 처리할 때 주석부분은 처리를 하지 않아요. 오직 사람만 읽어보는 메모가 되는 것이죠.
만약 주석은 시작했는데 주석을 닫지 않았다면? 마찬가지로 주석 시작 아래부분은 컴퓨터가 전혀 처리하지 않습니다. 종료를 알려주지 않았기 때문이죠. 아무리 꾸미기 열심히 하면 뭐하나요. 흑흑..

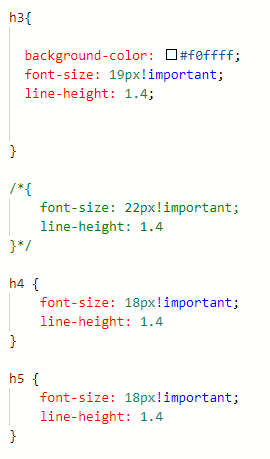
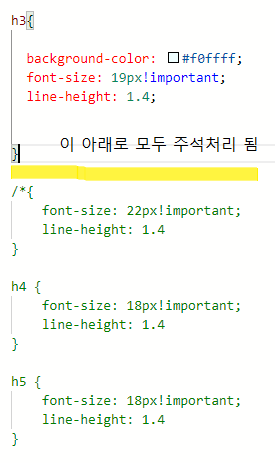
주석처리가 되면 css에서 글자가 초록색으로 변합니다. 컴퓨터가 읽지 않고 사람이 작성한 메모라고 인지했다는 뜻이에요. 왼쪽은 주석을 정확하게 잘 닫았고 오른쪽은 주석을 닫지 않아서 <h4> 부터는 모두 주석처리가 되었습니다. 대참사가 일어났어요.


괄호 잘 닫아주기
마지막으로 괄호를 잘 닫아주는 것이에요. 각 태그별로 괄호를 { } 사용해서 닫아주어야 합니다. ( ) 괄호나 [ ] 괄호로 달아주면 안돼요. 주석과 마찬가지로 괄호를 닫지 않으면 아래쪽이 모두 깨집니다.


티스토리 CSS 꾸미기 주의사항 시행착오 마무리
무엇보다도 중요한 것은 CSS를 백업해두는 것입니다. 작업을 하기 전 반드시 메모장에 복사-붙여넣기 해서 저장해두세요. 초보라면 더더욱 백업을 하셔야 합니다. 저는 백업안해놨다가 완전 처음부터 다시 적용 했답니다.
1시간 넘게 한 작업이 무너지는 모습을 보고 글이나 하나 더 쓸걸 후회하기도 했어요. 시행착오들을 블로그에 잘 메모해놨다가 나중에 돌아보면 뜻깊은 일이 될 것 같아 포스팅으로 남기려고 합니다.
사실 좋은 글을 많이 쓰는 것이 블로그가 성장하는 데 더 큰 도움이 됩니다. 하지만 그래도 보기 좋은 글이 체류시간도 길고 수익도 더 많이 날 것이라고 생각해요. 일반 웹사이트 만큼은 아니지만 h1 ~ h6 태그를 이정도만 고쳐주더라도 보기좋고 읽어보고 싶은 깔끔한 포스팅이 되지 않을까 생각합니다.

'티스토리 공부, 시행착오' 카테고리의 다른 글
| 티스토리 목차 간편하게 만들기(포스팅 시간 절약 방법) (0) | 2022.10.03 |
|---|---|
| 포스팅을 매일매일 1일 1포 유지해야 하는 이유 (0) | 2022.08.21 |
| 티스토리 주석이 뭐야? html, CSS 주석다는 방법 (0) | 2022.07.24 |
| 애드센스 신청할 때 주의사항 시행착오 공유 (0) | 2022.07.24 |
| 티스토리 블로그 꾸미기 16진수 색상표 (0) | 2022.07.20 |



