고래스킨 줄간격 변경하는 방법 알려드릴게요. 고래스킨 4.1 기준입니다. CSS를 조금만 손보면 되는데 티스토리를 처음 시작하시는 분들도 쉽게 따라할 수 있도록 정리했습니다.
고래스킨 줄간격 변경하는 방법, 고래스킨 4.1 기준
CSS 들어가는 법은 다들 아시겠지만, 혹시 모르시는 분들을 위해 CSS에 들어가는 법까지 알려드릴게요. 아시는 분들은 패스하세요.
관리자 메뉴에서 CSS 편집 화면으로
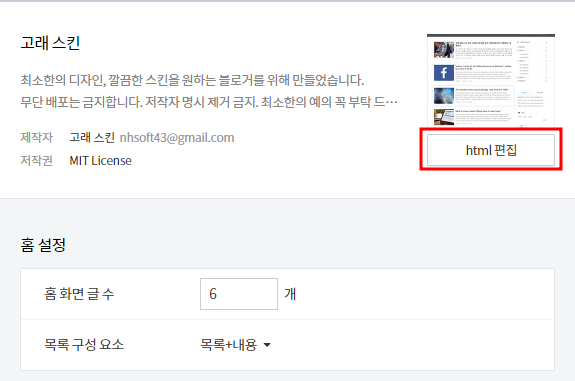
티스토리 관리자 페이지-꾸미기-스킨편집을 누르면 수정하는 페이지가 나옵니다. 그리고 html 편집을 눌러줍니다.


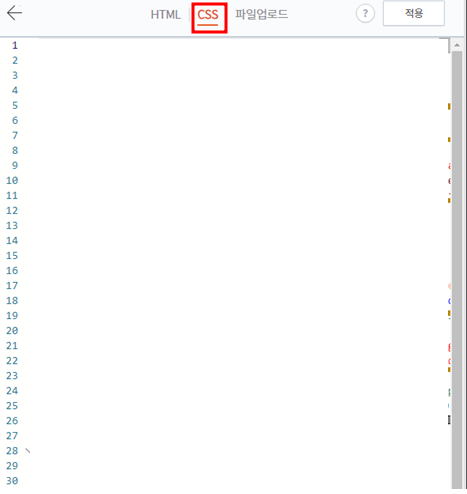
그리고 상단에 CSS를 눌러주면 CSS를 편집할 수 있습니다. 처음 보시는 분들은 외계어들의 향연이겠지만, 내가 필요한 부분들을 조금씩 고치다 보면 금방 익숙해지더라고요. 걱정마세요, 맨날 쓰는게 그놈이 그놈입니다.

CSS는 티스토리의 서식/양식 모음
고래스킨 줄간격 변경하는 방법은 CSS를 편집하면 적용할 수 있습니다. CSS란? 파워포인트의 '마스터 슬라이드'같은 존재에요. CSS에 기본적인 세팅을 해놓으면 내 티스토리에 모든 포스팅이 같은 양식을 적용을 받습니다.
CSS를 쉽게말하면 내 블로그의 양식파일, 서식파일이라고 생각하시면 될 것 같습니다. 글자크기, H태그, P태그 등의 서식을 지정해놓을 수 있어요.
고래스킨 줄간격 변경, CSS 코드 간단정리
CSS에 들어가서 'e-content.post-content p'를 검색합니다. 그리고 아래랑 똑같은 코드를 찾습니다. 편하게 e-content까지만 검색하셔도 아래 코드를 찾는데 어려움이 없습니다.

여기서 e-content.post-content P 부분이 본문의 양식을 다루는 영역이고 'line-height ' 가 줄간격을 설정하는 항목입니다. 제 블로그의 줄간격은 2.1이니 원하는 만큼 조정하시고 상단의 적용 버튼을 누르시면 됩니다.
고래스킨 줄간격 바꿀 때 주석도 달아놓기
주석이란? 코딩할 때 메모를 달아두는 것을 주석이라고 합니다. CSS 에서는 초록색 부분이 주석입니다. / * 주석 */ / *로 시작해서 */로 끝내면 ' / * '와 ' */ ' 사이의 글자는 컴퓨터가 읽을 수 없는 문장이 됩니다.
개발자들이 참고하기 위해 적어놓는 내용이에요. 사실 이렇게 주석을 안달아놓으면 나중에 다시 바꾸려고 해도 못찾아요. 저는 '본문 줄간격' 이라고 주석을 달아두었습니다.
고래스킨 본문 줄간격 변경 마무리
고래스킨 본문 줄간격 변경은 생각보다 매우 간단합니다. 처음이 어렵지 검색해보시고 원하는 코드를 찾으셔서 line-height의 숫자를 변경하시면 됩니다.
고래스킨은 무료스킨인데 개발자분께 정말 감사하게 생각하고 있습니다. 개발자님 감사합니다. 만약 이 포스팅이 도움이 됐다면 구독과 좋아요 부탁드리겠습니다.

'티스토리 공부, 시행착오' 카테고리의 다른 글
| 티스토리 방문자수 없애는 방법, 방문자수 삭제방법 (0) | 2023.01.29 |
|---|---|
| 고래스킨 포스팅 발행날짜 숨기기, 티스토리 포스팅 발행날짜 숨기기 (0) | 2023.01.19 |
| 티스토리 복사 붙여넣기, 티스토리 복붙할 때 안깨지게 하는 방법 (0) | 2023.01.17 |
| 워드프레스 단축키 모음, 포스팅시간 단축하자 (0) | 2022.10.08 |
| 스톱워치를 이용하자, 다이소 포스팅용 스톱워치 후기, 추천 (0) | 2022.10.05 |



